コピーをスーッと読ませる「字間」5つの法則
自分でサイトを作っている方であれば、トップにあるコピーのデザインをしている時になんか違和感を感じることってありますよね。
プロに依頼していれば、まず問題はないのだけど、自分で作っている場合は「字間」がおかしい場合があります。「字間」、つまり「文字と文字の間隔」です。あなたのサイトの「字間」は大丈夫でしょうか?
正直、「字間」については検証はしていない。どの程度の字間がどの程度のクリックを呼びこむのか?そこまでは検証したことがないので、断定的なことは言えません。でも、ネットビジネスに15年間取り組んできた経験で言えば、字間は詰めた方がいいです。
専門的に取り組みたいのであればより深く学ぶ必要があるのだけど、今回は「字間」について基本的な5つの法則をお話しします。
法則1:ムダなものは目立たせない
読み手に読んでもらうのはあなたの伝えたいこと。インパクトがあり、意味のあることです。逆に言えば、意味のないものは可能な限り削除する。これが基本です。
その考え方で全てを考えるわけです。では「スペース(字間)」はどうでしょうか? 当然、変に広いスペースはムダなわけです。そのような広すぎるスペースは適切なスペースに修正する必要があります。
法則2:タイトルや小見出しなど大きな文字を修正
字間(スペース)を修正すると言っても、通常の文章では意識する必要はない。小さい文字であればスペースも小さい。それほど気にする必要はないです。
でも「タイトル」や「見出し」など大きな文字を画像でデザインする場合は違います。大きい文字はスペースも大きい。その大きなスペースが読み手のブレーキになるわけです。
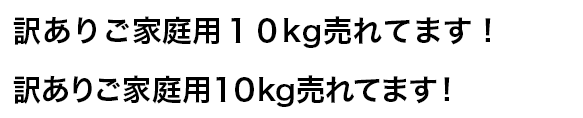
タイトルや小見出しなどの大きな文字は字間を詰めるようにしてください。特に問題なのはひらがなやカタカナ。どうしても字の間が空いてみえるので間の抜けた印象を与えてしまう。
上の文章が通常のもの。下の文章が「字間」を詰めたものです。

法則3:必要以上にこだわらない
本来、「字間」は奥が深い。あなたがデザインのプロにでもなるなら徹底的に取り組んでもいいかもしれない。でも、僕らはサイトだけでなく大量に画像を扱う。時間もないし、あなたのサイトやブログを見る人はプロじゃない。必要以上にこだわることはないです。
方法はPhotoshopやIllustratorなどを活用している方であれば、「カーニング設定」で「オプティカル」か「自動」を選択すればいいだけです。あとはおかしいところを自分なりに修正してください。
法則4:記号は字間を詰めた方がいい
「”」などの記号は本来、何の意味もないです。大きな文字にした場合、記号はスペースのように読み手のブレーキになります。スペース同様、字間を詰めた方がいいです。
法則5:「」や文末記号は目立たせない
キャッチコピーなどをデザインする時、通常太字にしますよね。そのキャッチコピーに「」を使っている場合、注意が必要です。
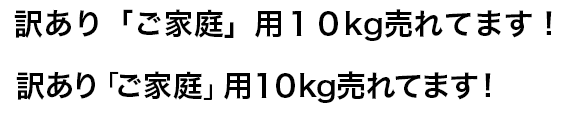
「」は太字にしてはいけません。「」は読み手にとって重要な意味はないですよね。細いフォントにするなどして必要以上に目立たせないことです。上の文章が「」を太字にしたもので下が「」のみを太字にしていないものです。

?や!などの文末記号も同じです。読み手にとって重要な意味はありません。半角にするか、字間を詰めるかして目立たなくすることです。
参考:書体の使い方 伝わるデザイン http://tsutawarudesign.web.fc2.com/yomiyasuku2.html
非常に勉強にあるサイトです。
まとめ
法則1:ムダなものは目立たせない
法則2:タイトルや小見出しなど大きな文字を修正
法則3:必要以上にこだわらない
法則4:記号は字間を詰めた方がいい
法則5:「」や文末記号は目立たせない
あなたが自分でサイトやブログのキャッチコピーなどの画像を作っているなら、タイトルや小見出しの字間を調整することでグッと見栄えがよくなります。ぜひ試してください。